Lifecycle Methods.
During the early stage of my learning react, i took first the class component approach.
At that point, i had colleagues that told me it was pointless and that the function approach is way easier and not as technical. I of course respected their opinion, but i said to myself if the Functional approach is better, then it was only right for me to see for myself how it differs from Class.
Of the many concepts that the Class approach built on, one in particular stands out, The React lifecycle Method. I took my time to really understand how each of these methods connect to react, and that made easy for me to explain what life cycle Methods are to a friend that also took the React function approach and was curious as to what lifecycle meant.
What are React lifecycle Method?
In simple terms,
"React lifecycle methods are the series of events that must happen from the moment a React component is used, until it is no longer needed, or the component is taken out of the Document Object Model (DOM) structure".
Not simple enough?, let's take a case study, and a caterpillar as our muse (we all know of its evolution phases).
we will take the first stage (the egg stage as the initial state of the caterpillar's creation), after a while it reaches the pupa stage (at this stage, the caterpillar goes through an upgrade into a butterfly) and as all things, its last stage is death.#
The analysis given above is similar to React Lifecycle Method, how?
Mounting stage (Egg)
This Happens the first time React mounts a component on the page. It is the first time a component is placed on the DOM and it only happens once.
The only time when a component might remount is when it is unmounted. It is at this point that API requests can be made so data can be requested and parsed.
Data Fetch is through the use of fetch or packages like axios that builds on promises, or anyone of your choosing.
A successful mount procures a ComponentDidMount Method, and at this point the component can interacts with other parts of the DOM and we build on that to eject to the DOM.
componentDidMount() {
// Fetching data on component mount
// and also setting the state on successful mount
const response = await fetch('some api');
const data = await response.json()
this.setState(data)
Update stage (Pupa)
A React component is updated whenever there is a change in the component's state or props. A successful update means state changes, and when state changes,
there is a re-render (this however doesn't apply if the previous state, is similar to the next).
At this point we also have access to a ComponentDidUpdate method, a successful update happens when the components can then interact with previously created DOM elements.
componentDidUpdate() {
document.querySelector('section.banner h2').innerHTML =
'Welcome ' + this.state.username;
}
Unmount (Death?)
This is the final phase in the life cycle of a react component, at this point the component is removed in entirety from the DOM, and it can no longer interact with elements. This however
doesn't mean the component can't be reused at a later time (you just have to re-mount said component), you can liken it to a temporary retirement of the component.
At the unmount phase we also have access to the ComponentWillUnmount method. This method allows us to execute the React code when the component gets destroyed or unmounted from the DOM.
componentWillUnmount() {
alert('The component is about to be unmounted');
}
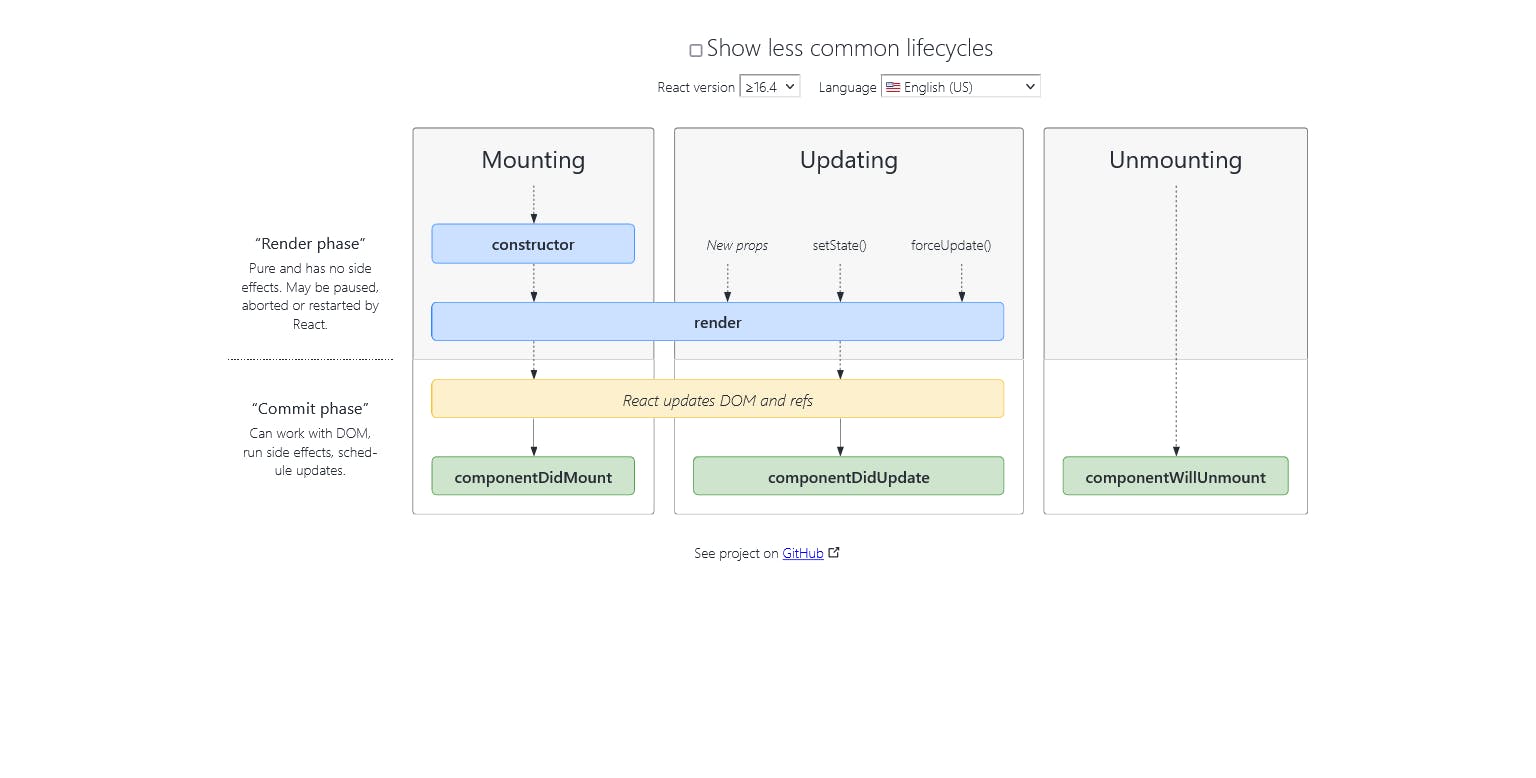
To see a more informative diagram about this, you can check this URL which I stumbled upon

source : projects.wojtekmaj.pl/react-lifecycle-metho..
Resources
The following resources should help provide further read and indepth view to the life cycle methods and others not mentioned here :
The Unmount Method : %[geeksforgeeks.org/reactjs-componentwillunmo..
The Update Method :%[geeksforgeeks.org/reactjs-componentdidupdat..
The Mount Method :
Also lets not forget the React Docs
- You'll also find this video tutorial a more than helpful aid : %[youtube.com/watch?v=uMtK7f0TVq4]
Conclusion
In conclusion, one may think the functional approach is different because we no longer have to go through the life cycle methods, but this is far from the truth.
The use Effect hook is a method that builds on and combines all the life cycle methods into one (and can only be used with a Function component) for easy use and I think performance reasons, and going through the Class approach would make one understand why we get 2 "console logs" in a use Effect when it renders to the DOM (one would be for the mount, and the other for update), which still amounts for the same number using two individual Lifecycle (mount and update) in a Class component.
I hope this piece has helped you in one way or another in a comparison between Function and Class components.